게시판 기본 틀 만들기 – HTML과 CSS의 기초부터 시작해요!
안녕하세요! 노코딩입니다 😊
이번 글에서는 게시판을 만들기 전에 HTML과 CSS의 기본 개념을 쉽게 설명할게요. 웹 페이지를 만들려면, 먼저 HTML로 뼈대를 세우고, CSS로 그 뼈대에 옷을 입힌다고 생각하면 돼요!
오늘은 제가 가이드 드리는대로 무작정 따라 해보시는 거에요!
결과물부터 봐야, 흥미도 느끼고 새로운 재미도 느낄 것을 알기에 😊
이번 글에서는 무작정 따라해보는 과정을 겪고, 설명도 천천히 읽어주세요!
다음 글에서는 오늘 만든 페이지를 다시 분석하고 리뷰하며 기본 개념들을 이해하게 도와드릴게요!
html과 css에 대한 간단한 개념을 설명 드리고 코드를 보여주며 실제로 페이지를 만들어보는 과정을 진행 할 예정입니다!
1. HTML의 기본 태그와 역할 설명
1) <html> 태그: 웹 페이지의 시작과 끝
- <html> 태그는 모든 HTML 문서의 시작과 끝을 나타내요. 쉽게 말해, 이 태그는 집의 외벽처럼 전체 구조를 감싸는 역할을 합니다. HTML 문서의 모든 내용은 이 안에 포함돼요.
<!DOCTYPE html>
<html>
<!-- 여기에 모든 HTML 코드가 들어가요 -->
</html>
2) <head> 태그: 웹 페이지의 정보
- <head> 태그는 웹 페이지의 정보를 담고 있어요. 예를 들어, 페이지의 제목이나 CSS 파일 연결 같은 것들이 이 태그 안에 들어가요. 브라우저에는 표시되지 않지만 페이지에 꼭 필요한 정보를 담고 있어요
<head>
<title>나만의 게시판</title> <!-- 웹 페이지의 제목 -->
<link rel="stylesheet" href="style.css"> <!-- CSS 파일 연결 -->
</head>
3) <body> 태그: 실제 화면에 표시되는 부분
- <body> 태그는 우리가 브라우저에서 눈으로 볼 수 있는 모든 내용을 담고 있어요. 웹 페이지의 텍스트, 이미지, 버튼 등이 모두 여기에 들어갑니다.
<body>
<h1>나만의 게시판</h1>
<p>여기에 게시판의 내용이 표시돼요.</p>
</body>
<header>, <footer>, <section> 태그
- <header>: 웹 페이지의 상단 부분, 보통 로고나 제목, 메뉴 같은 것들을 담아요.
- <footer>: 웹 페이지의 하단 부분, 보통 저작권 정보나 연락처를 담습니다.
- <section>: 웹 페이지의 내용을 묶는 역할을 해요. 쉽게 말해, 여러 개의 섹션으로 나눠서 정리할 수 있어요.
<header>
<h1>게시판 제목</h1>
</header>
<section>
<p>게시판의 주요 내용이 여기에 들어갑니다.</p>
</section>
<footer>
<p>Copyright © 2024</p>
</footer>
2. CSS란 무엇인가요?
**CSS(Cascading Style Sheets)**는 HTML의 외모를 꾸미는 역할을 해요.
HTML은 웹 페이지의 뼈대를 만들고, CSS는 그 뼈대에 색깔을 넣고, 크기를 조정해서 예쁘게 만드는 역할을 합니다.
CSS 파일 연결하기 : HTML에 CSS를 연결하려면, <head> 태그 안에 아래와 같은 코드를 넣어주면 돼요:
<link rel="stylesheet" href="style.css">이 코드는 style.css 파일을 연결해서 HTML의 스타일을 지정해줘요.
3. HTML과 CSS로 간단한 게시판 메인 페이지 만들기
1) HTML 작성하기
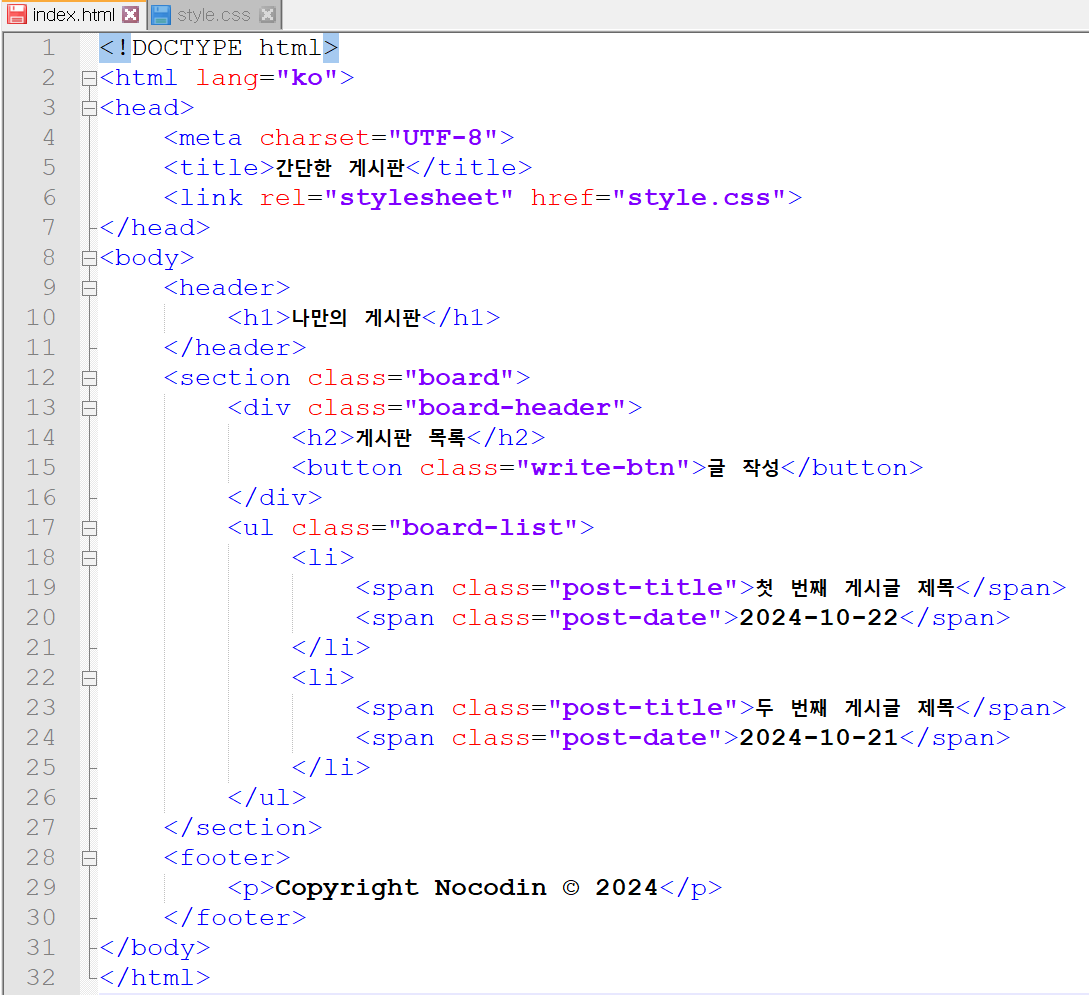
먼저, 이전에 설치한 Notepad를 실행시키고, index.html 파일에 HTML 코드를 작성해보세요
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>간단한 게시판</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>나만의 게시판</h1>
</header>
<section class="board">
<div class="board-header">
<h2>게시판 목록</h2>
<button class="write-btn">글 작성</button>
</div>
<ul class="board-list">
<li>
<span class="post-title">첫 번째 게시글 제목</span>
<span class="post-date">2024-10-22</span>
</li>
<li>
<span class="post-title">두 번째 게시글 제목</span>
<span class="post-date">2024-10-21</span>
</li>
</ul>
</section>
<footer>
<p>Copyright Nocoding © 2024</p>
</footer>
</body>
</html>

2) CSS 스타일링 추가하기
이제 CSS 파일을 만들어서 HTML에 스타일을 더해볼게요
- 파일> 새 파일로 새로운 파일을 만들어요

2. 하단의 코드를 복사하고 새로 만든 파일에 붙여 넣어요
/* 전체 기본 설정 */
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
}
/* 헤더 설정 */
header {
background-color: #333;
color: white;
padding: 20px;
text-align: center;
}
/* 게시판 섹션 설정 */
.board {
width: 80%;
max-width: 800px;
background-color: white;
margin: 30px 0;
padding: 20px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
border-radius: 10px;
}
/* 글 작성 버튼 스타일 */
.write-btn {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 15px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
.write-btn:hover {
background-color: #45a049;
}
/* 게시판 목록 스타일 */
.board-list {
list-style-type: none;
padding: 0;
}
.board-list li {
display: flex;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid #ddd;
}
.post-title {
font-weight: bold;
}
.post-date {
color: #888;
}

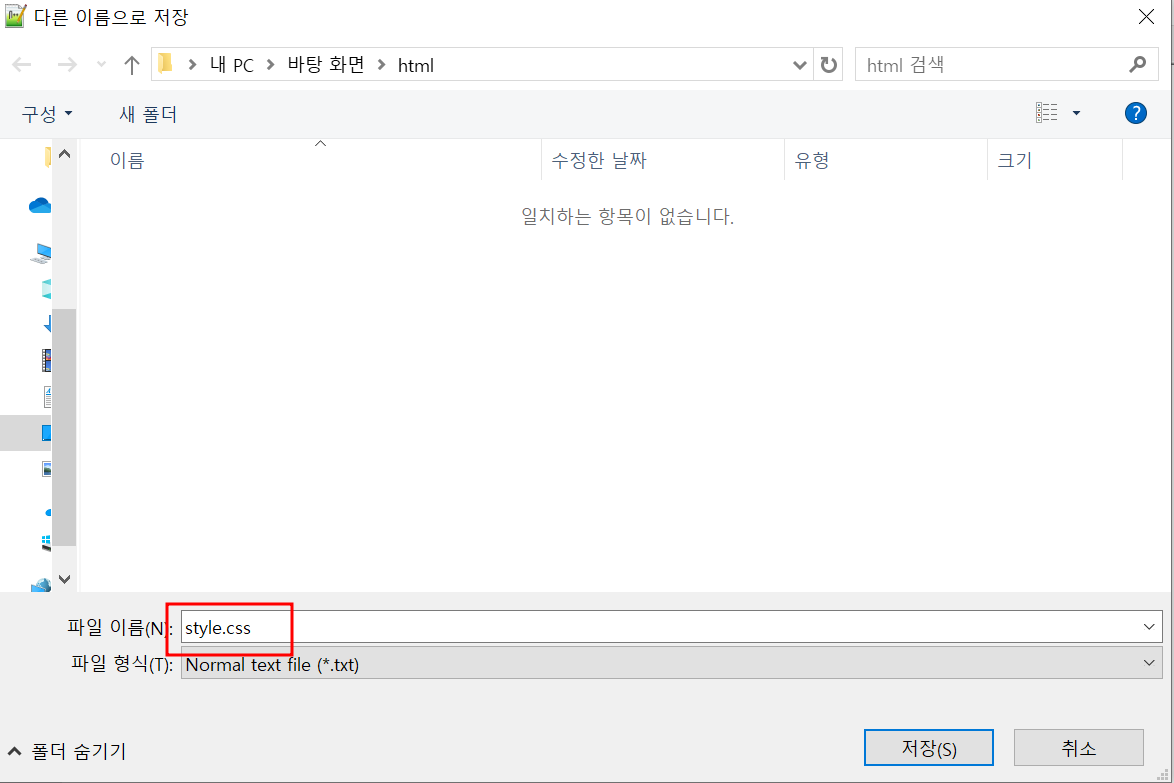
3. Ctrl+s(저장 단축키)를 통해 저장을 해요
파일명은 "style.css"로 만들어줘요, style은 파일명이고, .css는 파일 확장자 명이에요.
해당 파일이 css파일임을 구분해주는것이에요
index.html과 같은 내용이에요!
" index " = " 파일명 "
" html " = " 파일구분 "

4. 게시판 페이지 완성!
이제 여러분은 간단한 게시판의 기본 틀을 완성했어요.
폴더로 들어와서 index.html 파일을 더블 클릭을 하면 하단과 같이 게시판의 형태를 확인 할 수 있습니다!


정말 간단하고 복사와 붙여넣기 2번만으로 심플하면서 모던한 게시판의 형태를 만들어 봤습니다!
이번 글에서는 HTML로 구조를 만들고, CSS로 꾸며주는 작업을 함께 해봤죠.
앞으로도 계속해서 이 게시판을 발전시켜나가면서 여러 기능을 추가할 거예요.
마무리
오늘은 HTML과 CSS의 기본 개념을 이해하고, 이를 활용해 게시판의 기본 틀을 만들어봤어요. 각 태그의 역할을 이해하고, CSS로 스타일을 더해 멋진 웹 페이지를 만들 수 있습니다.
하단에는 오늘 사용한 html과 css의 태그들, 그리고 태그들에 대한 예시 사용법을 적어 드릴게요!
이 부분은 따로 글로도 정리 해놓아 간편하게 검색해서 볼 수 있게 해놨어요 :)
제 글에 들어오신 다음 Ctrl+F를 눌러서 <html> 이라고 입력 하시면 다시 설명과 예시를 볼 수 있어요!
이번 글에서 사용된 HTML 태그 설명과 예시 코드
<html> 태그: 웹 페이지의 시작과 끝을 감싸는 태그입니다. 모든 HTML 코드는 이 태그 안에 포함됩니다.
예시 코드:
<!DOCTYPE html>
<html lang="ko">
<!-- 여기에 모든 HTML 코드가 들어가요 -->
</html>
<head> 태그: 웹 페이지의 메타 정보를 담는 부분입니다. 제목, 외부 CSS 연결 등 브라우저에는 보이지 않는 정보를 포함합니다.
예시 코드:
<head>
<meta charset="UTF-8">
<title>내 게시판</title>
<link rel="stylesheet" href="style.css">
</head>
<title> 태그: 브라우저 탭에 표시되는 페이지 제목을 지정합니다.
예시 코드:
<title>나만의 게시판</title>
<link> 태그: HTML에 외부 CSS 파일을 연결합니다. rel 속성으로 관계를 지정하고, href 속성으로 파일 경로를 지정합니다.
예시 코드:
<link rel="stylesheet" href="style.css">
<body> 태그: 화면에 표시되는 모든 내용이 들어가는 부분입니다.
예시 코드:
<body>
<h1>게시판 제목</h1>
<p>여기에 게시판의 내용이 표시됩니다.</p>
</body>
<header> 태그: 웹 페이지의 상단 영역을 정의합니다. 보통 제목, 로고, 네비게이션 메뉴 등을 포함합니다.
예시 코드:
<header>
<h1>게시판 제목</h1>
</header>
<section> 태그: 웹 페이지의 주요 내용을 나눌 때 사용합니다. 여러 개의 <section>을 이용해 웹 페이지를 구성할 수 있습니다.
예시 코드:
<section class="board">
<h2>게시판 목록</h2>
<ul>
<li>첫 번째 게시글</li>
<li>두 번째 게시글</li>
</ul>
</section>
<div> 태그: 웹 페이지의 특정 부분을 묶어서 스타일을 지정하거나, 특정 기능을 추가할 때 사용합니다.
예시 코드:
<div class="board-header">
<h2>게시판 제목</h2>
<button>글 작성</button>
</div>
<ul> 태그: 정렬되지 않은 목록을 정의합니다. 여기에 <li> 태그를 사용해 항목을 추가합니다.
예시 코드:
<ul>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
</ul>
<li> 태그: 목록의 항목을 정의합니다. <ul> 또는 <ol> 태그 안에서 사용됩니다.
예시 코드:
<ul>
<li>첫 번째 게시글</li>
<li>두 번째 게시글</li>
</ul>
<span> 태그: 텍스트의 특정 부분에 스타일을 적용할 때 사용합니다. 다른 태그들과 달리 별도의 줄 구분 없이 사용됩니다.
예시 코드:
<span class="highlight">강조된 텍스트</span>
<footer> 태그: 웹 페이지의 하단 정보를 정의합니다. 저작권 정보나 연락처를 포함할 때 자주 사용됩니다.
예시 코드:
<footer>
<p>Copyright © 2024</p>
</footer>
이번 글에서 사용된 CSS 속성 설명과 예시 코드
- font-family: 글꼴을 설정하는 속성입니다.
- 예시 코드:
body {
font-family: Arial, sans-serif;
}
background-color: 요소의 배경색을 지정합니다.
예시 코드:
header {
background-color: #333;
color: white;
}padding: 요소의 안쪽 여백을 설정합니다.
예시 코드:
.board {
padding: 20px;
}
margin: 요소의 바깥쪽 여백을 설정합니다.
예시 코드:
.board {
margin: 30px 0;
}
display: flex: 요소들을 가로로 정렬해주는 속성입니다.
예시 코드:
.board-header {
display: flex;
justify-content: space-between;
}
justify-content: 요소들을 가로 방향으로 정렬하는 속성입니다.
예시 코드:
.board-header {
justify-content: space-between;
}
text-align: 텍스트를 가로 방향으로 정렬하는 속성입니다.
예시 코드:
header {
text-align: center;
}
box-shadow: 요소에 그림자를 추가하는 속성입니다.
예시 코드:
.board {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
}
border-radius: 모서리를 둥글게 만드는 속성입니다.
예시 코드:
.board {
border-radius: 10px;
}
color: 텍스트의 색상을 지정합니다.
예시 코드:
.post-title {
color: #333;
}
transition: 요소의 변화를 일정 시간 동안 일어나게 하는 속성입니다.
예시 코드:
.write-btn {
transition: background-color 0.3s;
}
:hover: 마우스가 요소 위에 올라갔을 때의 스타일을 지정합니다.
예시 코드:
.write-btn:hover {
background-color: #45a049;
}
다음 글에서는 오늘 만든 페이지를 다시 분석하고 리뷰하며 기본 개념들을 이해하게 도와드릴게요!
지금은 보시는 분도 적고 댓글도 적지만, 제가 만약 유명해진다면 여러분은 "나 이때부터 이 사람 알았다"라고 자랑하실 수 있을 거예요!
지금부터라도 이웃 추가와 댓글 많이 남겨주시면, 한 분 한 분 전부 기억하겠습니다! 여러분과 함께 성장하고 싶어요 😊
어떠한 경로로 들어왔든 이 글을 본 모두는 하루의 시작, 중간, 마무리일 텐데 행복하셨으면 좋겠습니다! 😊
감사합니다!
'IT > 프로그래밍' 카테고리의 다른 글
| HTML에서 Class와 ID 구분자에 대해 완벽 정리 – 차이점과 사용법 이해하기 (0) | 2024.10.23 |
|---|---|
| HTML 태그 정리 – 이해하고 활용하기 (2) | 2024.10.23 |
| WEB 코딩을 위한 환경 세팅: Notepad++ 다운로드부터 시작! (7) | 2024.10.22 |
| 개발자 취업? 프로그래밍 몰라도 이 블로그만 보면 OK!🔥 (13) | 2024.10.21 |


